Designing Experiences, Not Just Interfaces
Having joined the project, I swiftly immersed
myself in manipulating the Google Material UI Kit,
a tool already in use by the company. However,
over the course of a year, it became apparent that
this UI kit struggled to keep pace with the rapid
expansion of our features. To tackle this
challenge head-on, I collaborated closely with a
diverse and highly skilled team of developers.
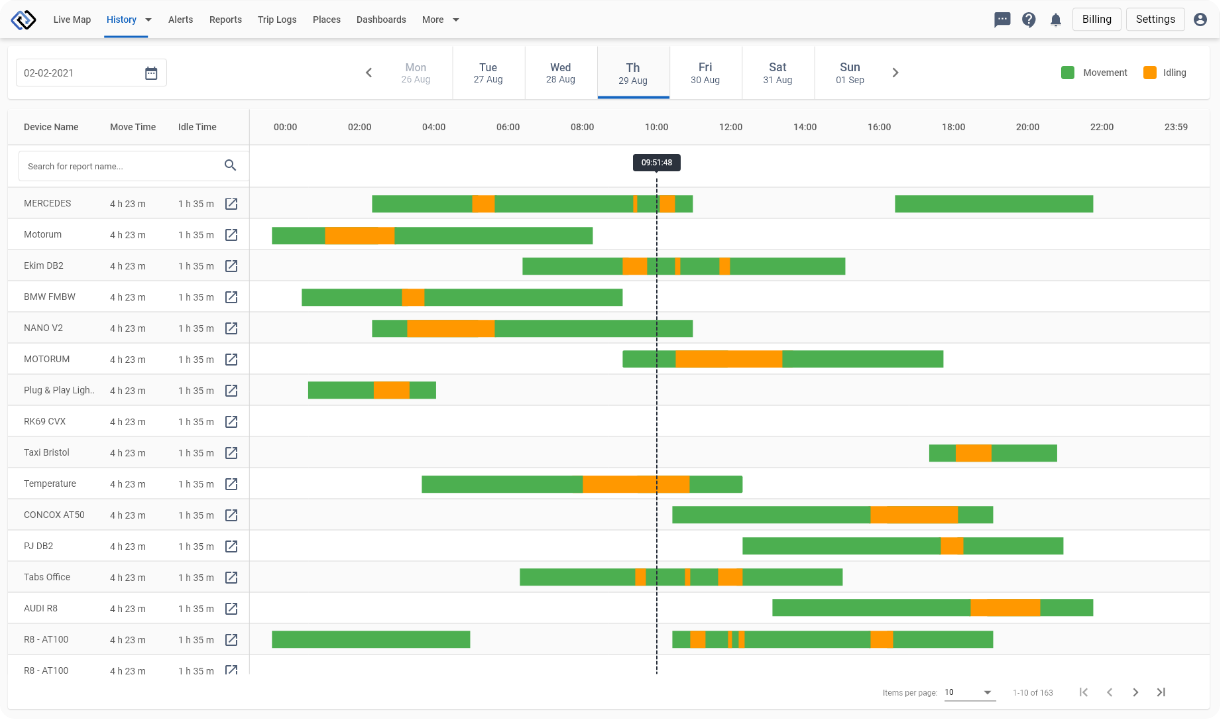
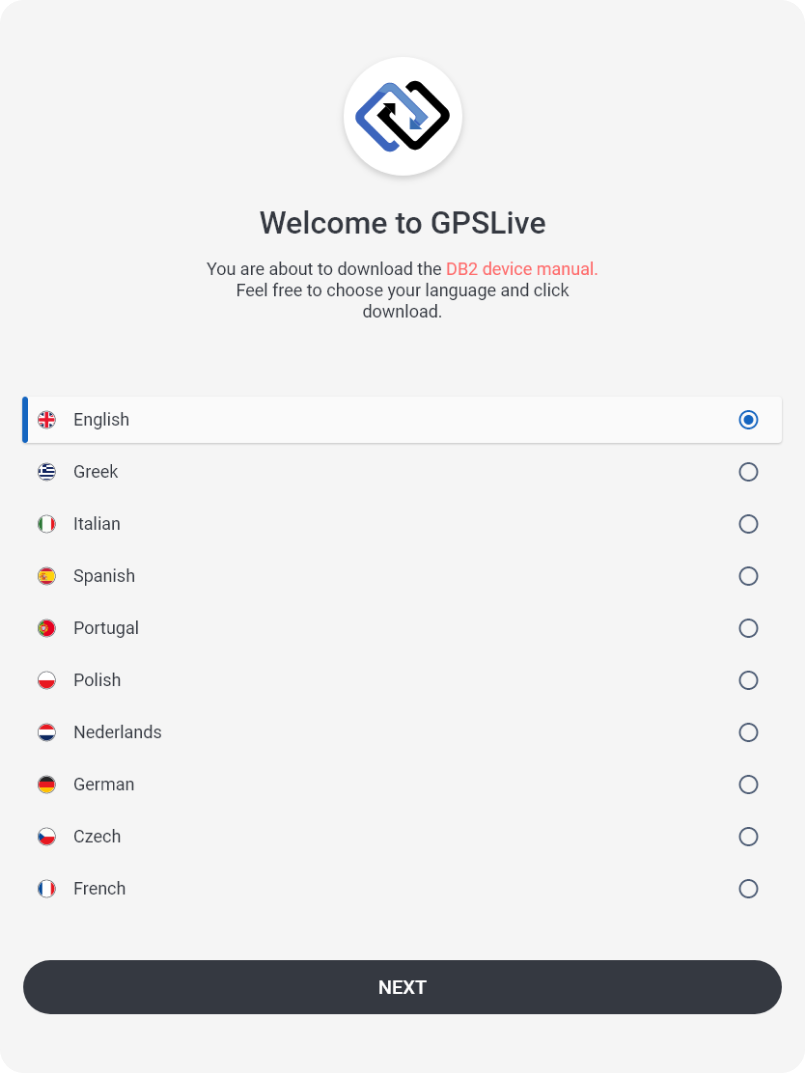
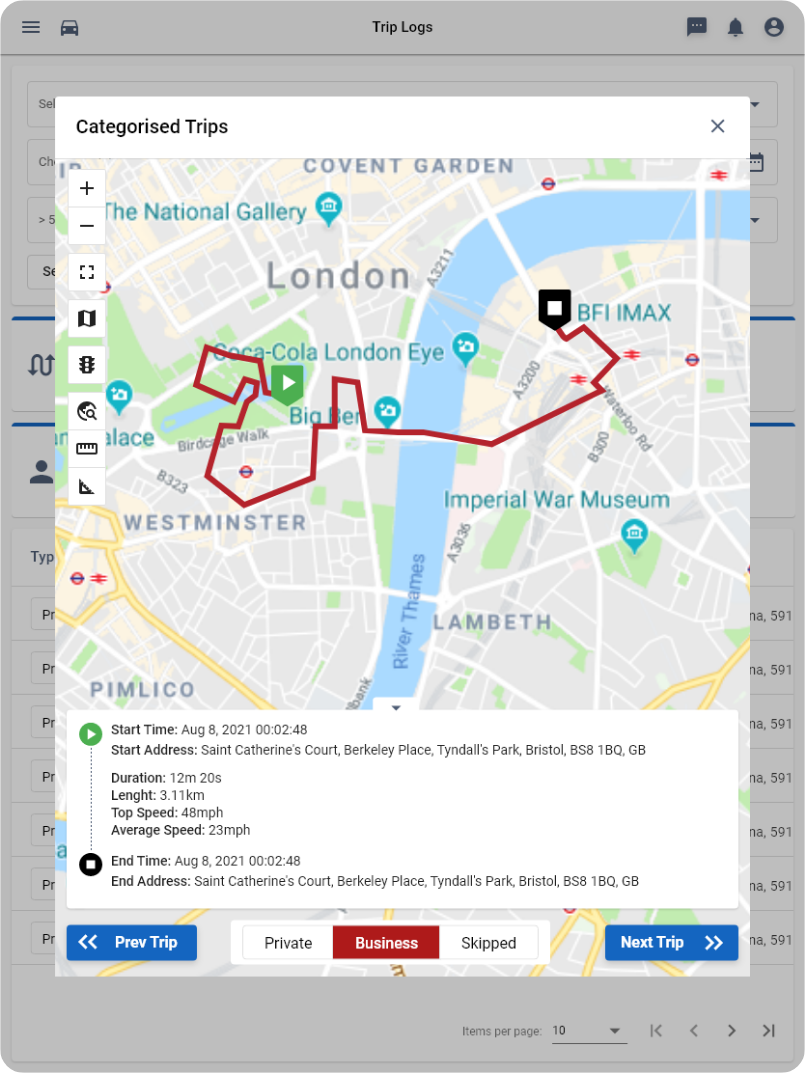
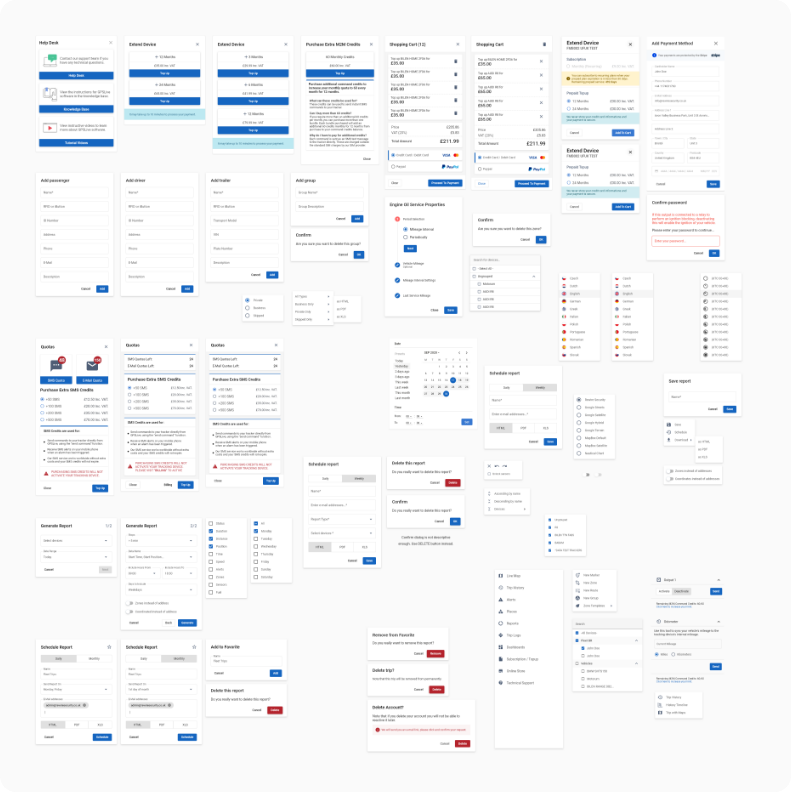
Together, we embarked on the creation of a design
system for GPSLive's second version, aligning our
efforts to enhance the platform's capabilities and
user experience.